Image Add ( Drawing Editor )
Image Add ( Drawing Editor )
Tool summary :
Also see :
- Images (topic)
- Comment layer (layer type you can add an image to)
- Edit Image (double-click the image to open this window)
- To move an image (drag its center in Select Items mode)
- To re-size an image (drag its edge in Select Items mode)
page 1 | contents | objects > images > | objects -- images | xxx add | images | top
 Step-by-step instructions :
Step-by-step instructions :
The following instructions assume that you are using a 3-button mouse, that User and Site Options > General > " Point location target " is set to ' Fancy ' ( ![]() ), and that your toolbar has mouse bindings similar to those shown in these illustrations.
), and that your toolbar has mouse bindings similar to those shown in these illustrations.
Before using this tool:
(optional) : On the layer selection tool , select the comment layer that you want to add the image to. This step is optional because a comment layer will be created for you, if needed.
The to-be-added image file needs to be in a folder where you can get to it. By default, Image Add opens the folder that is the data directory your current version of this program.
The to-be-added image file needs to be of one of the following types: GIF (.gif) or JPEG (.jpg, .jpeg) or PNG (.png) or TIFF (.tif, .tiff). If an image is one of these types but does not have a proper extension, you may be able to add it by selecting to display ' All files (*) ' for " Files of type " in step 2.
|
1 . Invoke Image Add . | |||

|
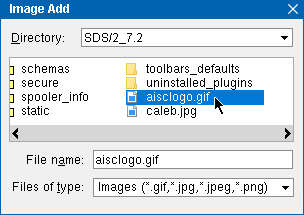
2 . Double-click the image that you want to place. | |||
|
3 . Place the mouse pointer ( |
|||
|
4 . The image is placed. Either repeat step 3 to add the same image at another location. Or, if you are done adding images, right-click ( Return ). |
Method 1 : Click the Image Add icon. The icon can be taken from the group named ' Objects -- Images ' and placed on a toolbar (classic) or the ribbon (lightning).
Method 2 : If " Drawing Editor layout style " is ' Classic ', you can use the menu system to choose Objects > Images > Add .
Method 3, 4 or 5 : Image Add can also be invoked using a keyboard shortcut , the context menu , or a mode . For the ' Lightning ' layout style, configuration of the interface is done using Customize Interface .
Note 2: Right-click ( Return ) in steps 2 or 3 ends this operation.


bindings , steps 2, 3 Note 3: Any images added using this procedure can be instantly removed (one at a time, in reverse-order of their addition) by using Undo .
Note 4: Images added using the above procedure are copies of the original image and are embedded in the drawing. If you delete or alter the original drawing file, the copied image in the drawing will remain unaltered.
Note 5: GIF and PNG are similar, compressed formats that are excellent for line drawings, logos and icons. TIFF files may appear similar to GIFs and PNGs, but take up more disk space. The JPEG format should be limited to photographs. Click here for more information.
Tip: To rotate or re-size the image, simply double-click it -- see Edit Image . You can also move an image by dragging its center or re-size an image by dragging its border in Select Items mode.
page 1 | contents | objects > images > | objects -- images | xxx add | images | top