The Launcher Manager ( Modeling & Drawing Editor , ' Classic ' or ' Lighting ')


opens this window from Toolbar Configuration (classic)
or Customize Interface (lightning)

- Creating an icon for launching a parametric, etc.
- Launcher Manager
- Launcher Edit (opens when you press " Add " or " Edit ")
- launcher icon (topic)
page 1 | contents | toolbar configuration (classic) | customize interface (lightning)
Creating an icon for launching a parametric, etc :
1 . Launcher Manager can be opened when " Modeling layout style " or " Drawing Editor layout style " is ' Classic ' or ' Lightning '.
In the classic interface: Choose Settings > Toolbar Configuration to open the Toolbar Configuration window.
In the lightning interface: 1) Home > Utilities > Customize Interface . 2) Select a role configuration file to customize from the list. 3) The Customize Interface window opens.
2 . Click the " Launcher Manager " button to open the Launcher Manager window.


" Launcher Manager " button In Toolbar Configuration (classic), the " Launcher Manager " button is next to the " Command group " list box.
In Customize Interface (lightning), the " Launcher Manager " button is next to " Environment " in the " Role configuration " tab.
3 . On the Launcher Manager window (shown at the top of this page), press the " Add " button to open the Launcher Edit window.
4 . On the Launcher Edit window, under the " Parametric " or " Reports " or " Modeling selections " tab ...
To create a text-only icon: Type in the " Button text " and " Hover text " and select a " Script " to create a launcher icon with the " Button text " printed on it. This can be done entirely inside of SDS2, without your having to use another program.
To create a pictorial icon: Type in the" Hover text " and select a " Script ," then select a .gif or .png or .jpg image to use as your " Large icon " (or " Small icon "). The .gif, .png or .jpg file must be created using another program.
Press " OK " to close Launcher Edit . Press " Close " to close the Launcher Manager .
5 . Depending on the tab that you selected in step 3, the new launcher icon you added can be found under the " Command group " called ' Parametric Launchers ' or ' Report Launchers ' or ' Selection Launchers '. See the Toolbar Configuration step-by-step instructions, beginning with step 3 , for information on how to drag the new icon onto your toolbar.
page 1 | contents | toolbar configuration (classic) | customize interface (lightning) | top
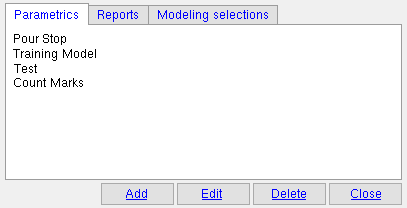
The " Parametrics " tab lists the " Hover text " for launcher icons that can be selected for placement onto your toolbar from the " Command group " called ' Parametric Launchers '.
Please note: You need to " Add " icons that launch parametric s (.py files) under this tab. If you, for example, create an icon that launches a report, that icon will appear in ' Parametric Launchers ' area, but the report will not run properly, since it is not a parametric. If you want to " Add " a report, you need to do so under the " Reports " tab.
The " Reports " tab lists the " Hover text " for launcher icons that can be found in the " Command group " called Report Launchers '.
Please note: You need to " Add " icons that launch reports ( Report Writer files) under this tab. A Report Writer file will not run properly if it is placed under any other tab. Also, a parametric file will not run properly if you " Add " it under this tab.
The " Modeling selections " tab lists the " Hover text " for launcher icons that can be found in the " Command group " called ' Selection Launchers '.
Please note: You should only " Add " icons that launch Advanced Selection scripts (.sel files) under this tab.
The " Add " button opens the Launcher Edit window so that you can add a new icon.
When you close the Launcher Edit window, the " Hover text " you entered will be listed in the Launcher Manager , under whichever tab you selected.
The " Edit " button opens the Launcher Edit window so that you can edit an icon. For example, you might want to change the icon's " Button text " or update to a new " Script ."
Tip: Instead of selecting an entry, then pressing the " Edit " button, you can double-click the entry to open the Launcher Edit window.
The " Delete " button deletes whatever icon that you currently have selected on the Launcher Edit window.
The " Close " button closes the Launcher Manager .
page 1 | contents | toolbar configuration (classic) | customize interface (lightning) | top

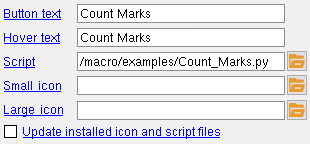
Button text: The text that you want written on the launcher icon . If you are adding a " Large icon " or a " Small icon ," an entry made here will be ignored -- it will not appear on the icon. The " Button text " is used when when you leave " Large icon " and " Small icon " blank.
Hover text: The text that you want displayed in the status line when you hover the icon. The text will also be shown in a balloon description if " Show balloon description " is turned on. The text is used to reference this icon on the Launcher Edit window and is shown, next to the icon, in Toolbar Configuration .
Script: The file path (location and name) to the parametric (.py) or Advanced Selection script (.sel) or a Report Writer report that you want the launcher icon to run.
To designate the file path: It is usually easiest to press the "file cabinet" browse button (
) and select the .py file or .sel file or report writer file that you want. Or you can type in the path.
Tip 1: The
macro/examples folder in the data directory used by your current version of this program is a great place to find parametrics.
Tip 2: You need to add scripts for parametrics to the " Parametrics " tab, scripts for reports to the " Reports " tab, and scripts for advanced selection to the " Modeling selections " tab. The launcher icon will not be able to run the script properly if the script was placed under the wrong tab.
Small icon: A file path (location an name) to a .gif or .png or .jpg image.
For best results: An image that is 32 pixels x 32 pixels or 64 pixels x 64 pixels will look good. Some distortion may occur if the image is a different size.
To designate the file path: It is usually easiest to press the "file cabinet" browse button (
) and select the .gif or .png or .jpg image that you want. Or you can type in the path.
Large icon: same as " Small icon ."
Tip: You do not have to select both a " Large icon " and a "Small icon " -- just select one or the other.
Update installed icon and script files: ![]() or
or ![]() . After you have created a custom icon, it does not actually launch the " Script " that you designate a path to. It launches a copy of that script. The copy of that script is maintained in the
. After you have created a custom icon, it does not actually launch the " Script " that you designate a path to. It launches a copy of that script. The copy of that script is maintained in the ![]() launchers folder of the data directory used by your current version of this program. " Update installed icon and script files " lets you update a script whose contents have changed but " Script " location and name are the same.
launchers folder of the data directory used by your current version of this program. " Update installed icon and script files " lets you update a script whose contents have changed but " Script " location and name are the same.
If this box is checked (
), an updated copy of the " Script " will be copied to the launchers folder.
If the box is not checked (
), the current script that is maintained in the launchers folder will continue to be used.
Note: If you want the launcher to launch a script that has a different name -- for example, a script that is a newer version of the original script -- just designate the path to that script in the " Script " field. The new script you designate will be copied over to the launchers folder.
page 1 | contents | toolbar configuration (classic) | customize interface (lightning) | top







